QT 初印象
QT 是一个图形用户界面(GUI)开发库,如果想要快速开发一个带有图形用户界面的小程序,那么可以选择使用 QT。QT 可以开发桌面或者移动端的应用,同时有基于 C++ 和基于 Python 的两种版本可以选择。
此处暂时只讨论基于 C++ 的 QT 的使用。
QT 的开发离不开面向对象(OOP),所以使用 QT 的前置条件是掌握一定的 C++ 的面向对象知识。
但其实正确运行一个 QT 项目并不需要很多面向对象的知识,其实只需要能够理解或者说记住如何调用各个组件即可,但是这样也只能浅尝辄止,没办法更加深入的学习。
说起为程序添加 GUI,之前尝试过 HTML CSS + JS 、Java Swing 以及很久远的 Visual Basic。上学期的 Java FX 没有配置好所以并没有实际的使用过。
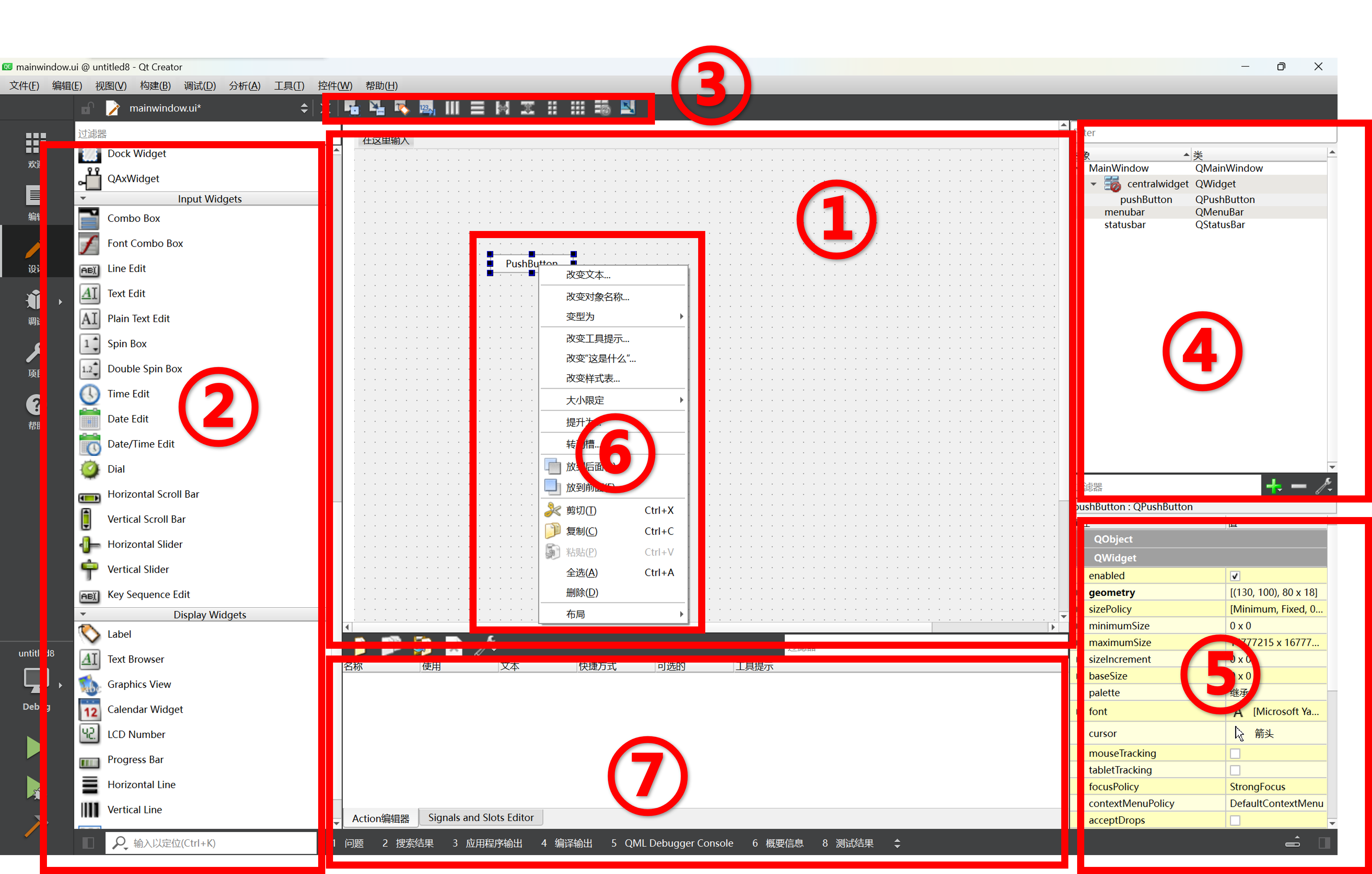
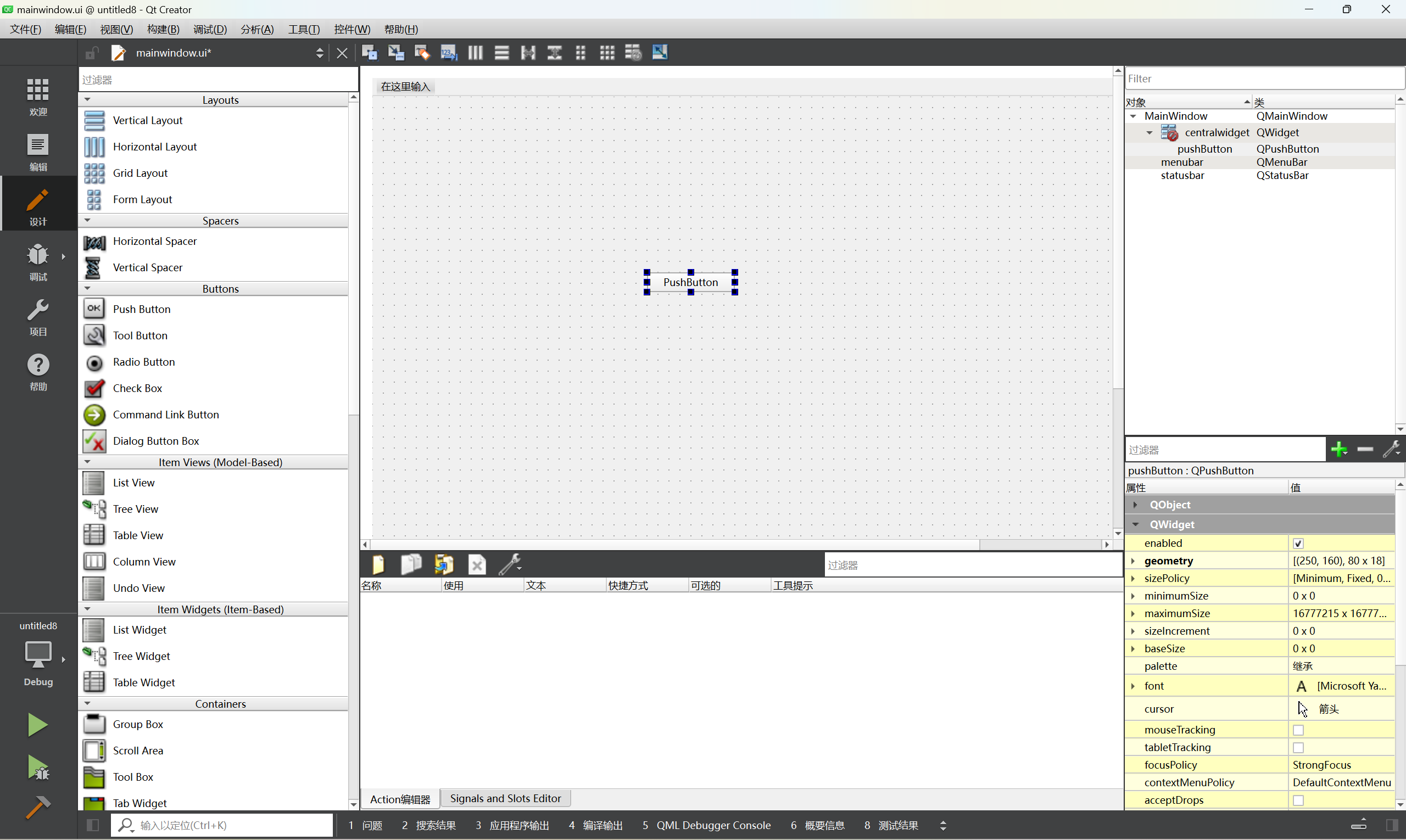
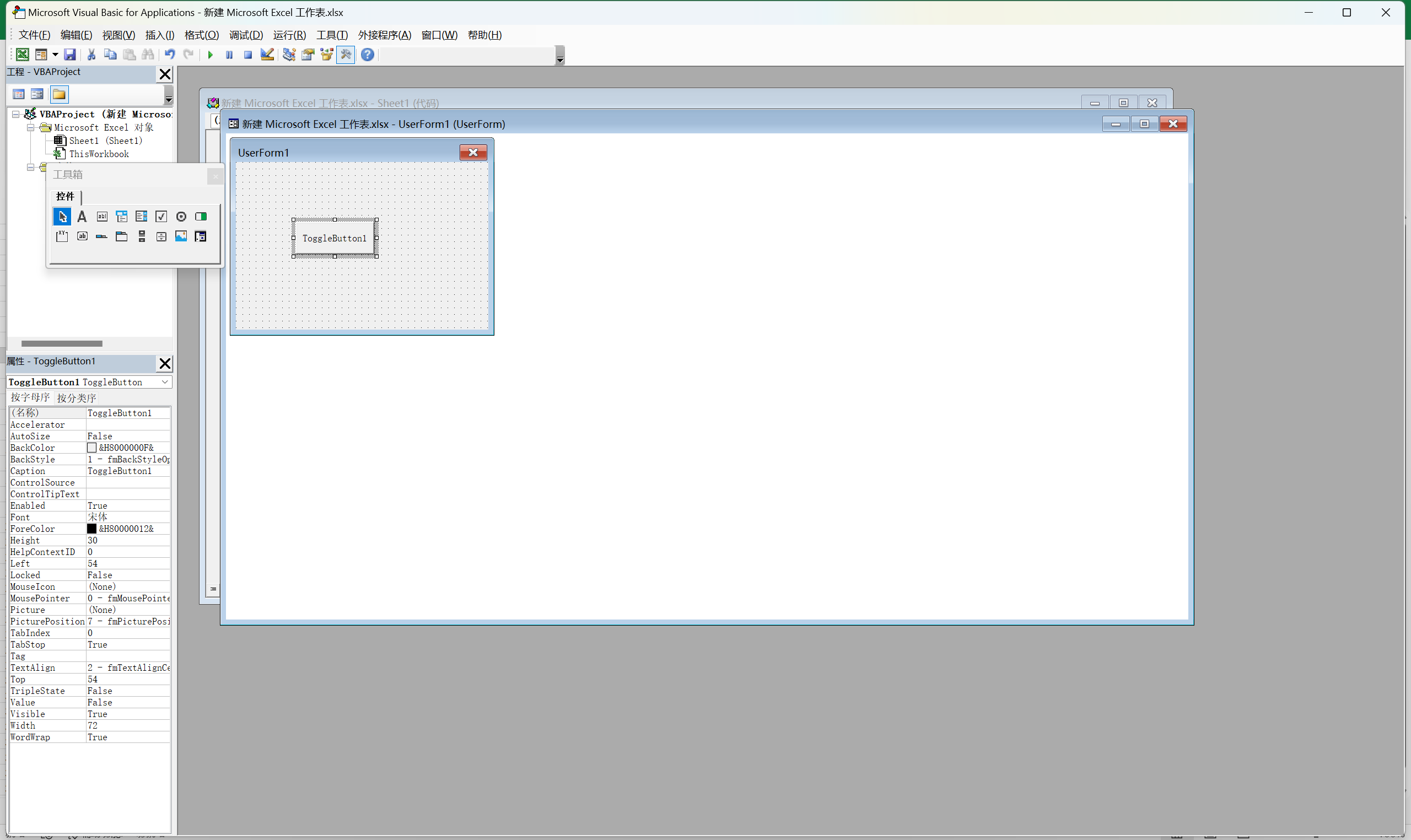
如果说第一印象,绝对是 Visual Basic 的 C++ 版本,十分“传统”的图形设计界面,以及非常“质朴”的代码编辑器,总有种跨越时空的感觉。


如此质朴的页面很难不让人联想到 VB
自己如果设计一个 QT 程序的话,大概的流程就是:
- 设计规划好项目的内容
- 使用 C++ 编写好基本的逻辑部分
- 使用 QT 创建窗口,并将函数和组件绑定
整个过程有点像是 HTML 和 JS 的过程,而不是 web 中前端与后端的感觉。
关于这个流程,实际上我更喜欢边画 HTML 边写 JS,又或者是先画完 HTML 然后再加 JS,从结果的角度看,这个“流程”的总结好像是没有什么用处的。
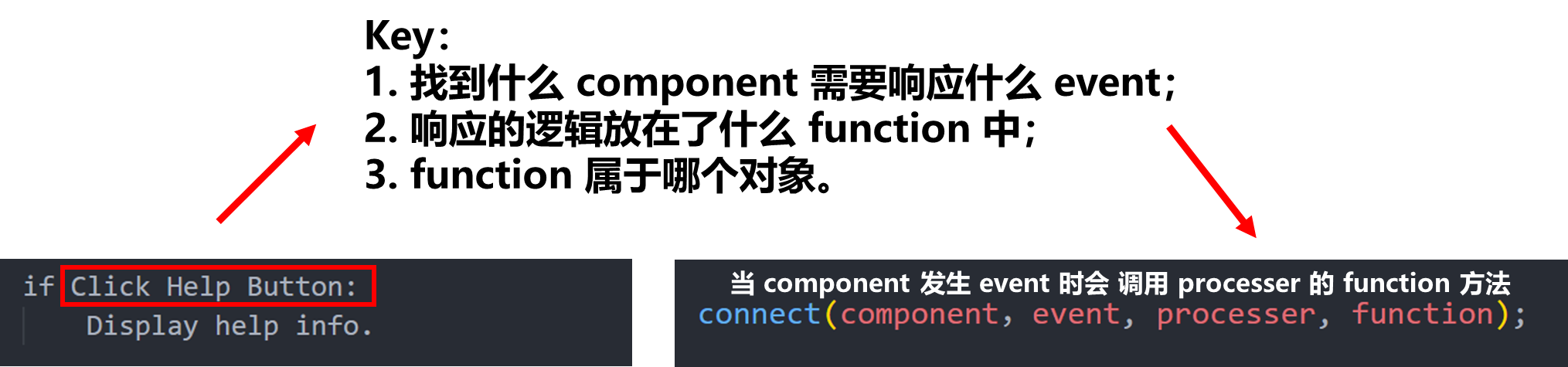
总而言之,相较于之前的命令行式的程序,我们需要做的就是将图形化的组件和我们的函数绑定在一起,从而可以实现响应各种“事件”。
学习 QT 是因为 Event Driven Programming 课程的需要,之所以叫 “Event Driven” 我想就是和 QT 有关吧,但是课上根本就没有讲过 QT 啊歪!!
如果是想要理解 “事件驱动” 的概念,我觉着倒不如直接使用 HTML CSS JavaScript 的三件套来的简单清晰。
因为又到了期末赶工,笔记仅做加强记忆的一个方式了,因此内容上可能会有很多省略,也可能会类比 web 中的一些内容,如果之后有人看到这几篇文章,可以留言一起交流一下。