初探小程序
暑假借着青春在线迎新活动写了第一个自己的 小程序 ,实现了一个简易的问答程序,对 小程序 有了一个大体的概念。
微信为小程序的开发提供了详尽的文档,同时也非常适合作为学习资料参考。
因此,此篇文章作为一个简介更为合适,对一些基础概念通过简单的几句话引出,过多的细节将不涉及,请大家查阅 微信官方文档
小程序开发的优点
从开始接触到上线第一版,只用了一周左右,显而易见的优点是学习成本低,开发周期短。
在语法上,尽管小程序有自己的文件格式(如 wxml wxss),但其实对于有一定 Web 基础、有 Vue 等框架开发经验的人来说上手非常快,其中诸如插值语法、动态绑定等均是类似,同时对于像素单位,也不同于 Web 中,对于布局更加方便。
借助微信封装好的 API 和组件,开发的难度更是大幅降低。
如果资金充足可以直接使用腾讯提供的云开发服务(包括数据库、云存储、云函数、云托管),对于个人开发来说省时省力省心(除了省钱)。
开发的准备
在工具上,需要下载好微信开发者工具才能进行开发。
对于学习资料,微信官方文档提供了大量的实例代码(有些可以直接作为代码片段从微信开发者工具中打开),微信的官方社区也有一定的资源可以查找,但是需要注意,文档中有些内容随着版本更新已经不再适用,最好的学习方式还是自己实践,然后从网络中或者是社区中寻求答案。
如果想要使用云开发,则必须要注册一个小程序账号,在微信开发者工具中填入小程序的 ID 方可使用云开发服务。
另外一点需要注意的就是云开发服务是需要付费的。但是作为减少开发周期至关重要的一部分,这部分开销是不可避免的了。
假设我目前是一名技术值为 0 的纯小白,为了开发一个属于自己的小程序需要哪些知识储备呢?
- HTML+CSS+JaveScript 三件套的基础
- HTML+CSS 能够仿制一个静态页面
- JS 能够了解函数、事件的概念
- 能够用三件套做出一些简单的网页或功能
- 有一定的程序设计和 Web 开发基础
- 会写函数,能够理解回调函数、匿名函数的写法(具体原理可以不知道)
- 了解路由、生命周期的概念
- 面向对象的基础概念
- 能够理解 对象、属性、方法的 基本概念
- 不需要像 Java 一样自己写 Class
- 了解数据库的概念
- 了解 JSON 数据格式
- 知道数据库中 表、记录、行、列、关键字 等概念
- 了解简单的增删改查过程
看上去内容是挺多的,但是大部分只是了解怎么使用即可,但是最核心的三个能力一定要有:
- 三件套的使用
- 程序设计的基础
- 快速学习、类比、查找信息的能力
以上也只是“不求甚解”,对于第一次接触可以马马虎虎的过去,但是立足长远,一些理论基础还是要花时间补起来的。
简单认识下吧
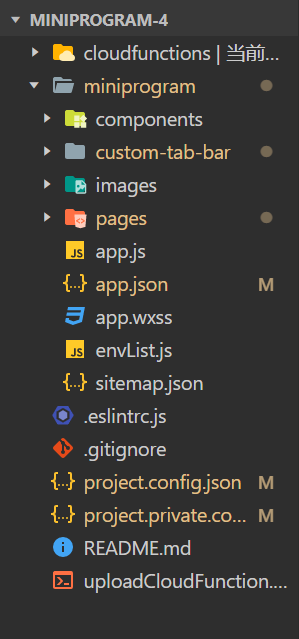
和很多工程、框架类似,其中的 “pages” “app.js” “app.json” 等等文件夹或文件大家可能并不陌生,但是作为“初探”,一些无关紧要的文件就不加赘述了,这里只点明当前会用到的几个文件/文件夹。

- cloudfunctions – 云函数:如果使用了云开发,这里放的就是云函数的文件first-step-about-mini-program
- miniprogram – 小程序的主体:小程序的主要文件均在这个文件夹下
- components – 组件:存放自己编写的组件
- pages – 页面:存放自己编写的页面
- custom-tab-bar – 底部标签栏:底部标签的相关文件
- images – 图片:存放图片资源
- app.js – 小程序逻辑
- app.json – 小程序公共配置
具体可参阅 微信官方文档
对于 app.js 和 app.json 不必过多的关心,作为入门可以参照文档中对应的组件进行配置,不需要耗费太多精力。
对于入门最核心的还是 pages 和 components 两大部分,甚至是只需要 pages。
我们通常将所有的页面写在 pages 中,对于相同的代码可以抽象出来作为 components。
开始第一步
在 wxml 中没有太多的标签,主要是使用 <view></view> 标签进行描述. 类似传统 html 中的 <div></div> 标签.
wxss 则与 css 没有太大的区别, 仅仅是在在选择器的种类上有些限制.
在 wxss 中引入了一个新的单位 rpx. 新单位的引入极大的方便了移动端的开发, 让移动开发不必再纠结布局的问题.
<view class="ansTag">
<view class="isMeTag">我的</view>
<view class="ansTagYes">已回复</view>
<view class="ansTagNo">未回复</view>
</view>
.ansTag{
display: flex;
align-items: center;
font-size: 30rpx;
}
.ansTagYes{
padding: 4rpx;
border: 5rpx solid orange;
color: orange;
border-radius: 16rpx ;
}
.ansTagNo{
padding: 4rpx;
margin: 4rpx;
border: 5rpx solid gray;
color: gray;
border-radius: 16rpx ;
}
响应的数据绑定框架
微信小程序框架的核心是一个响应的数据绑定系统, 其数据绑定方式与 Vue 非常相似, 如果有 Vue 的基础则能很好的适应 wxml 的语法.
下面列举了几个代码实例, 更详细的内容可参阅 微信官方文档
如果没有接触过 Vue, 也可以类比其他编程语言中的 if else 以及 for, 但是不同的是这里使用的变量都存放在对应的 js 文件中的 data 属性中.
数据绑定:
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
列表渲染:
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>
// page.js
Page({
data: {
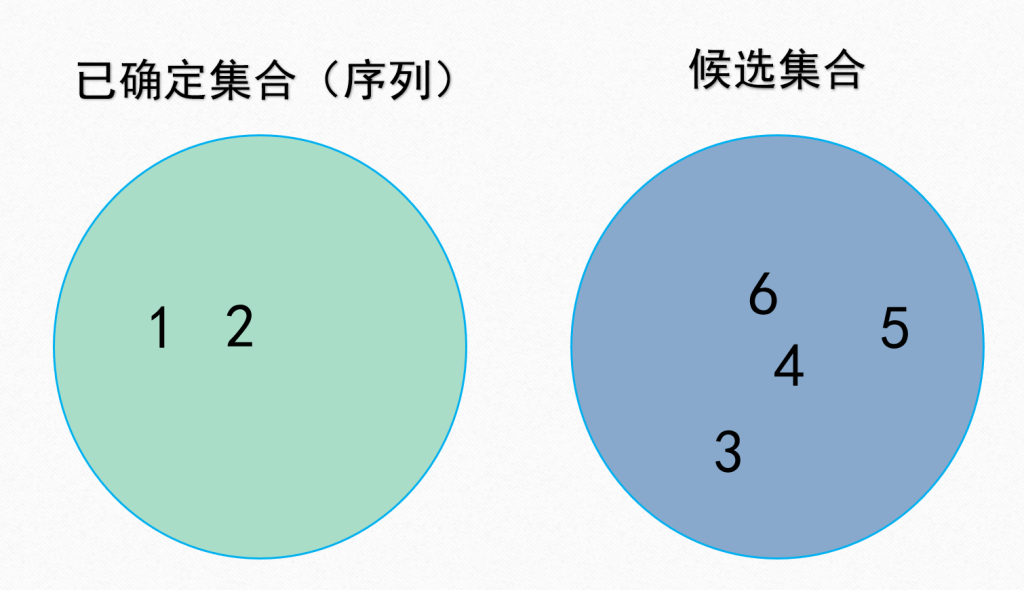
array: [1, 2, 3, 4, 5]
}
})
条件渲染:
<!--wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
// page.js
Page({
data: {
view: 'MINA'
}
})
云函数与后端
使用数据绑定就是为了动态的将数据渲染到页面上, 有了数据绑定, 下一步要做的就是选择哪些数据到前端, 也就是 js 和 后端的任务了.
前端和云函数均可使用 js ,因此也不需要学习额外的语言。
前端的 js 可以处理大部分问题,但是对于一些敏感数据,最好还是通过云函数的方式从后端处理数据然后发送给前端。对于上线的小程序, 微信官方会检查其安全性, 并要求敏感的数据(API)不允许直接在 js 中使用(调用).
这里列举一个获取用户 openid 的函数:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
之后
以上就是一些基础的内容了,再之后就是根据需要学习更多的组件和 API ,还有后端管理页面的搭建等等,同时还有代码规范等等也需要注意。