QT:QML 简述
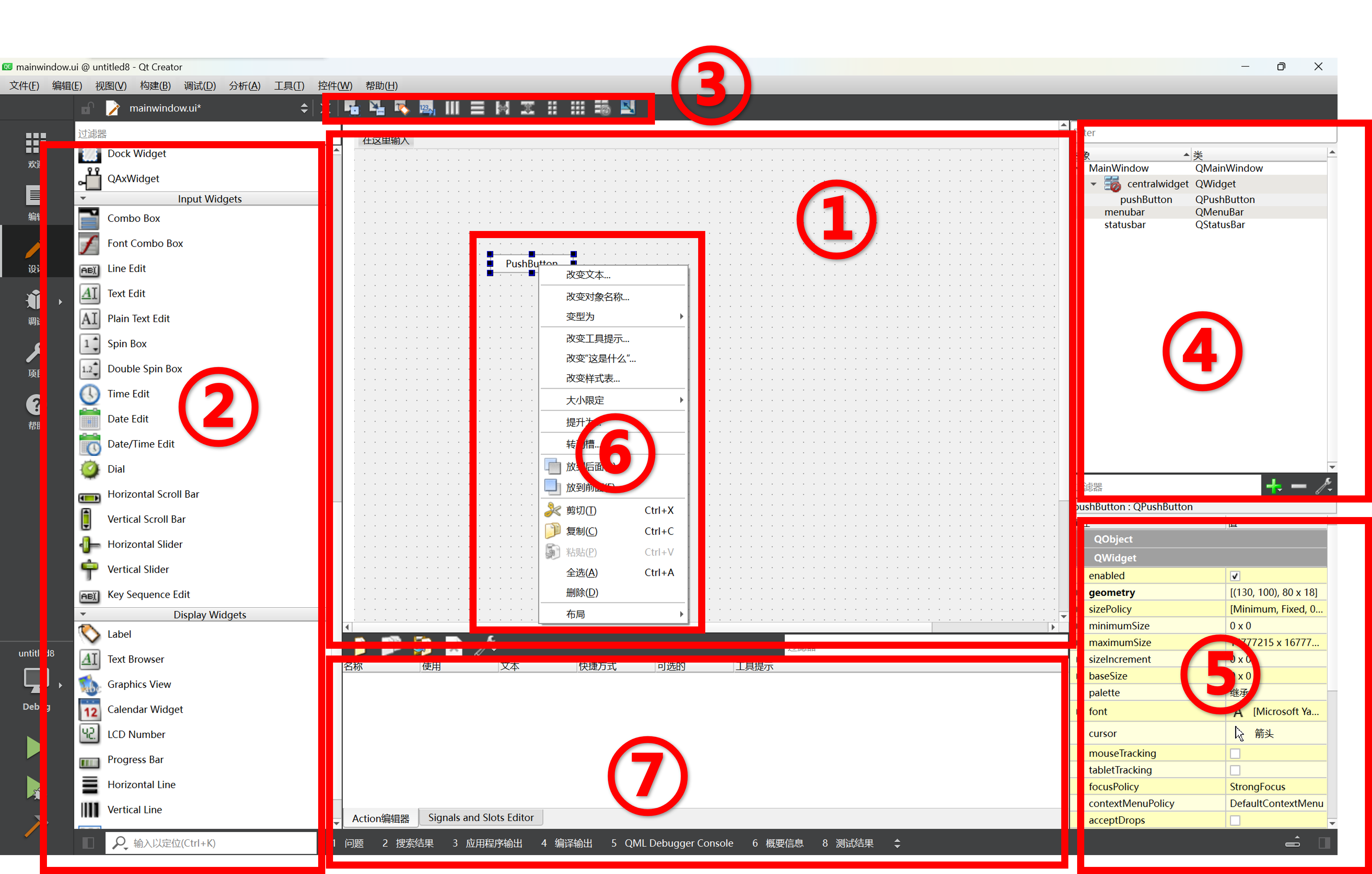
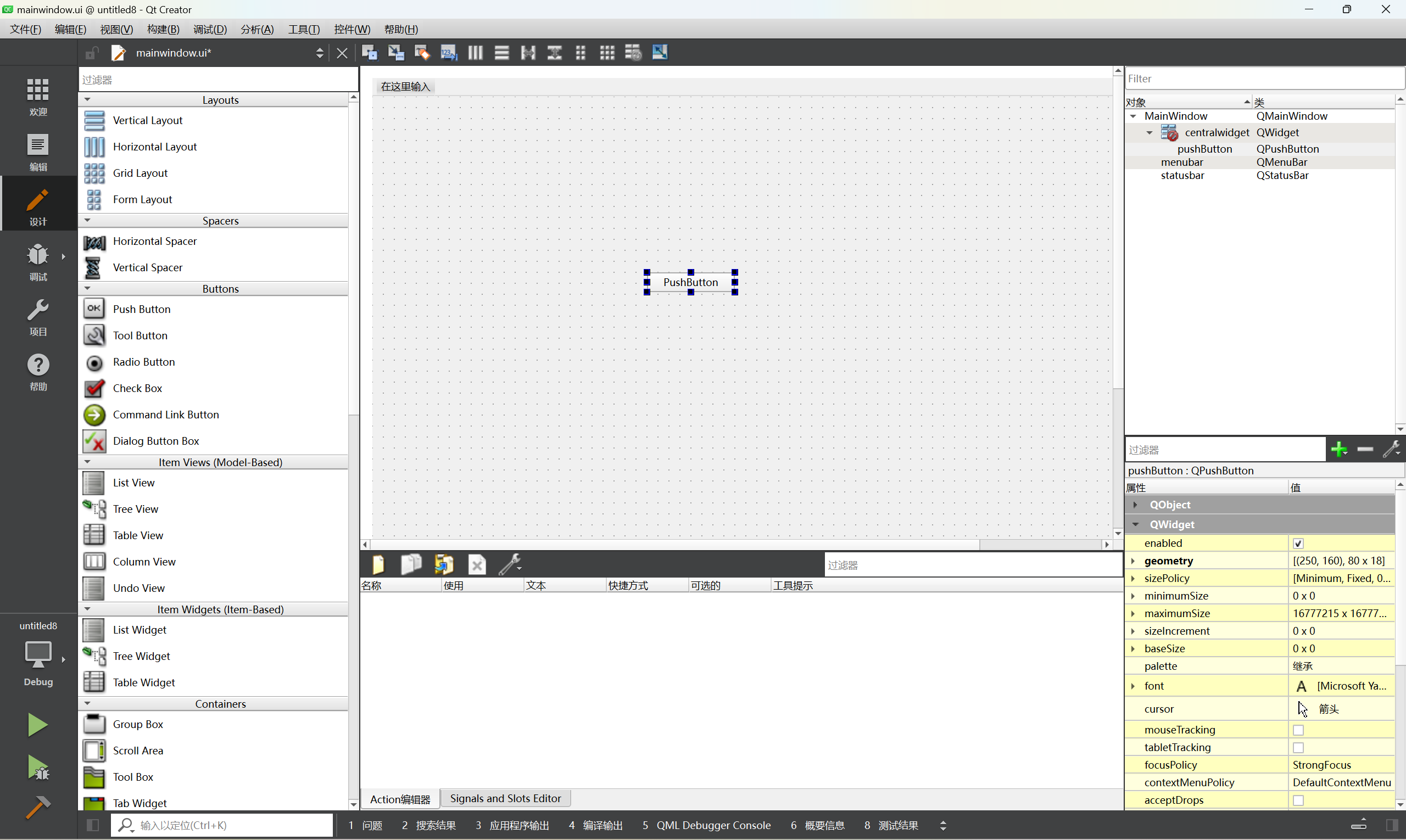
使用 QML 是为了替代原本的 QWidget, QWidget 是通过拖拽或者是 C++ 代码创建的形式。
QML 是一种类似 CSS 的描述语言,可以使用 JS。
QT quick 是几种技术的集合:
QML:用户页面的标记语言
JavaScript: 动态脚本语言
QT C++ : C++ 的拓展库
可以做什么
比较直观的体验就是,可以像写 HTML+CSS 的方式来描述我们的图形用户界面。
但是不同于 HTML 与 CSS 的结构与样式分离的模式,在 QML 中更像是两者的结合,元素的声明和属性的设置被放在一起描述,并且在 QML 中还以添加 JavaScript 代码。
QML 遵循的是 MVC 架构,如果有一定的 Web 开发基础再来看 QML 会感觉到十分的亲切。
另外一点是 QML 的基础概念并不多,大部分是需要查询手册并使用,是不是很像入门 Web 开发哈哈哈。
基础结构
一个 QML 的基础结构一般分为两部分:
import导入 QTQuick (QT6 以后可以不写版本,自动导入最高)- 元素 (QML 中的基本单元,或者叫做控件)
下面是一个简单的示例:
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}
每个 QML 文档必须要有一个根元素,其 id 值为 root。
元素/控件
声明语法:
声明一个控件的语法为:type{},type 表示对象的类型,{} 中可以添加不同的属性或者是嵌套多种元素。
在其中声明的对象表示了父与子的关系,同时也有类似画布的层级关系。
元素的值
值是形如 key:value 进行的绑定的键值对结构。
注意,这里是绑定而不是赋值,类比 Vue 或者小程序中的动态绑定,值改变会动态的改变对应的属性效果。
但是如果进行了赋值操作,就会打破这个绑定,使其不再生效。
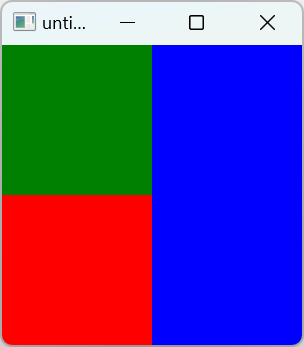
Example:
Window {
width:200
height:200
color: "blue"
visible: true
Rectangle{
width:100
height:200
color: "red"
Rectangle
{
width:100
height:100
color: "green"
}
}
}

自定义
除了 QT 封装的控件,还规定了一些自定义行为:
- 使用
property限定符自定义属性,例如:
property int items: 10
- 自定义控件:
通过新建一个 QML 文件,文件名就是控件名,在新的 QML 文件中设置自定义属性并使用它作为控件的属性值(绑定),就可以在其他地方声明自定义控件并通过这些自定义属性控制自定义控件的一些表现或者行为(有点类似封装了一层)。
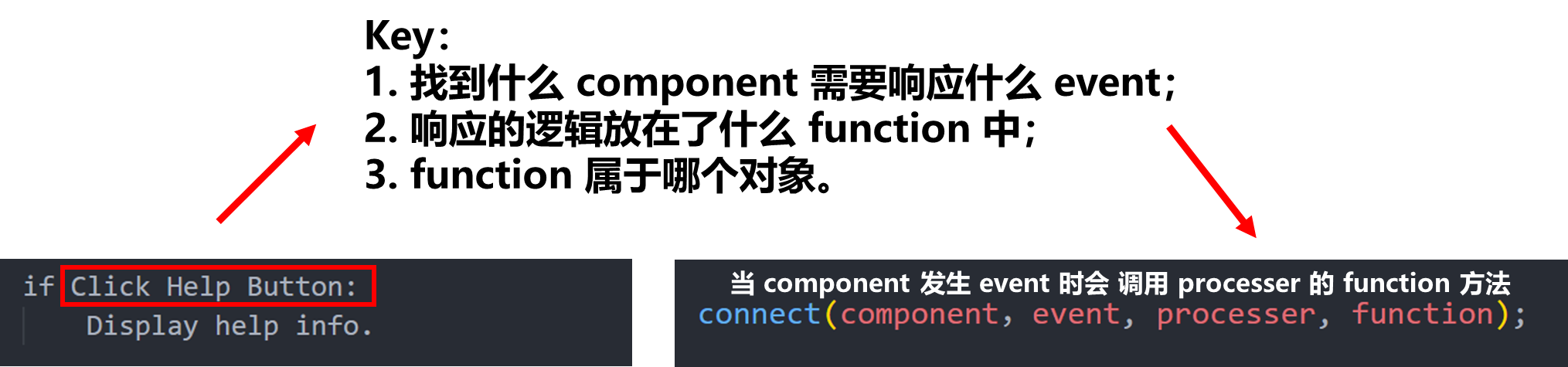
QML 中的信号与槽
简单的信号与槽可以通过 signal 关键字进行声明,对应的槽函数在前面添加 on 即可。
signal testFun()
onTestFun:{
}
除此之外查阅文档还有其他的一些默认的信号与槽,例如我们常用的 onClicked 等等。
除了在 QML 中设置信号与槽,也可以在 QML 中设置信号在 C++ 中设置槽函数,或者在 C++ 中设置信号,在 QML 中设置槽函数,这一部分将在后面涉及。
总结
QML 的使用十分类似 HTML + CSS + JavaScript 的组合,在之后的学习中或许会有种感觉:“这不是大号的 Vue.js 吗”
同时在学习 QT 的过程中,原本对于 Vue.js 还有小程序中不太清晰地部分有了新的理解。