Blog中插入图片的解决思路
遇到的问题
之前的文章都是在本地用 VSCode + MarkDown 完成的,MarkDown 对图片文件的支持并不算友好,但也可以通过  来实现图片的插入。

之前的流程是:
- 在本地编辑不添加图片,通过注释的方式表示此处要显示那张图片
- 编辑好后以 HTML 的形式复制粘贴到 WordPress 的编辑器
- 上传所需的图片到 WordPress 的媒体库
- 将媒体库中的图片插入到文章对应的部分
这个流程对于一张、两张的图片还好说,但是对于大量的图片就很不友好了,如果要重新修改文章覆盖的话,对于图片的插入又是一个大工程,这是我博客上图片少的原因之一(另一个原因是带宽太小了,图片多会影响浏览体验)。
解决方案
很多博主都分享了使用第三方图床的方式,我也尝试了一下,但对于再增加一个用户名密码以及潜在的服务器费用还是让我决定换个方式 —— 既然我有服务器为啥不用我自己的呢?
从媒体库中插入到文章的图片实际上也是通过 URL 链接实现的,这个 URL 就是自己服务器上的某个位置。这样使用自己的服务器作为“图床”,和使用媒体库插入对服务器的性能影响是一样的,虽然不如使用第三方图床有优势,但是能够减少上传的流程就很满意了!
之前的URL
之后的URL
解决方案其实很简单:
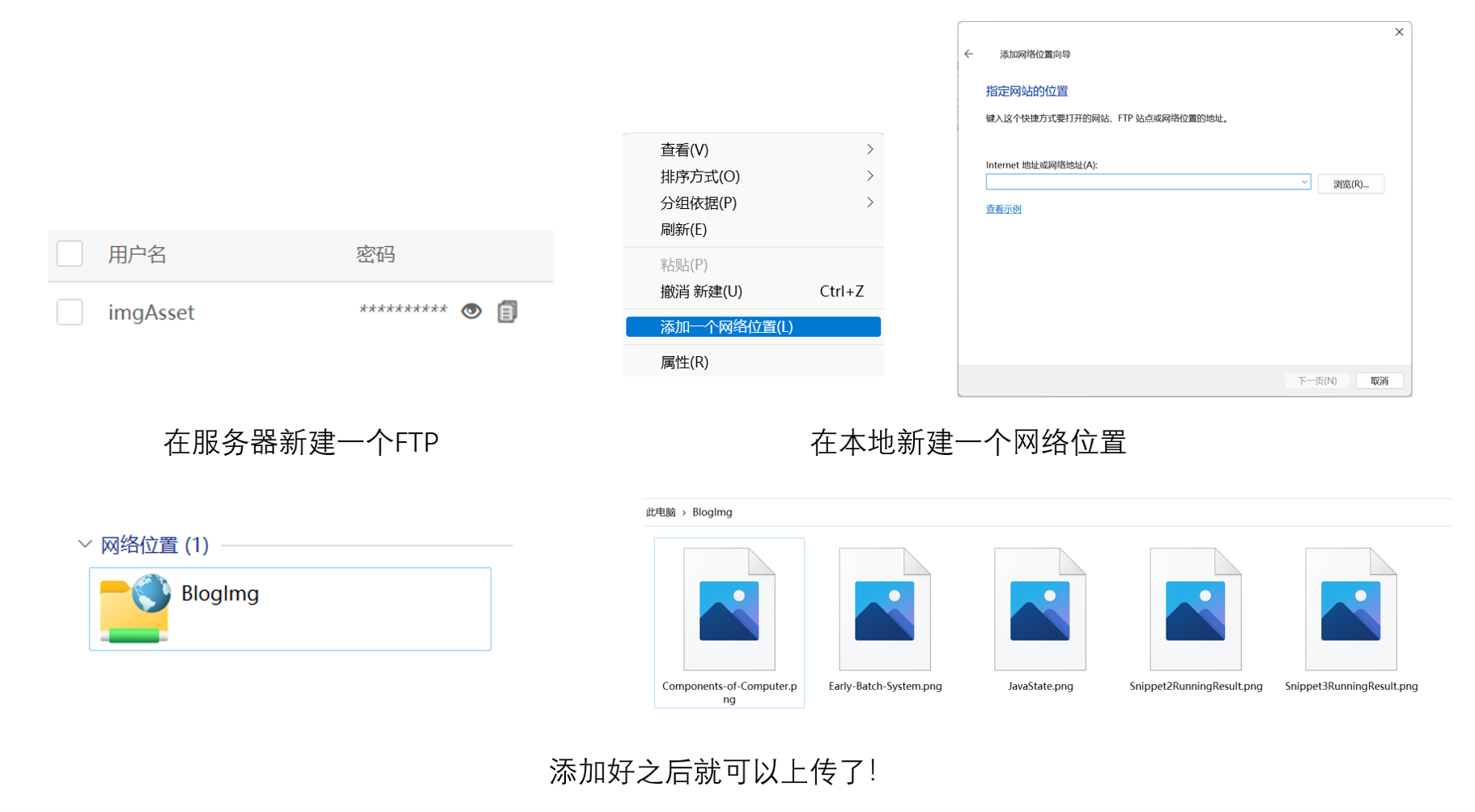
- 在服务器上新建一个 ftp 并指定一个文件夹。
注意,这里需要指定的文件夹在网站的根目录下! - 在 Windows 新建一个网络位置
- 在本地连接 ftp 服务
- 将需要的图片从 Windows 上粘贴到新建的网络位置

这样处理之后每次写博客我们只需要:
- 新建一个
.md文件,同时新建一个assets文件夹用于存放临时图片 - 对于文章需要的图片全部放在
assets文件夹下并通过相对路径引入文章 - 文章写完后通过 VSCode 的替换功能替换”./assets/” 为指定的 URL(这里的URL是服务器上的位置)
- 将
assets文件夹中的文件复制粘贴到网络位置 - 将
.md复制为 HTML 并粘贴到 WordPress
这个步骤操作起来要比之前方便很多,同时也可以做到本地实时预览图片!
出现这个想法是因为前段时间迎新摄影部的一个小问题:相机拍摄的图片想要发给别人太麻烦,对于想要和新生合影的家长我们无法提供高清的照片。
当时想到的是索尼的 FTP 功能, 在之后的实验中我也成功将 A7M3 拍摄的图片上传到了自己的服务器,由此衍生出了这个解决方案。
方案缺点
对于 WordPress,它会对媒体库中的数据进行分类管理,如果前文中选定的文件目录不是媒体库的目录,那么 WordPress 将检测不到图片,也无法进行管理。同时,在文章中设置“特色图片”也只能使用媒体库中的图片,因此这种方法对有这两种需求的用户并不是很友好。
选中、替换、复制、粘贴的步骤还是有些复杂。
优化方案
对于上面提到的缺点,可以这样优化:
- 修改 WordPress 媒体库的默认路径
- 直接将 ftp 的位置设置为媒体库的默认路径
之后如果有能力的话或许可以开发一个小插件:
- 在 VSCode 中复制为 HTML 时可以自动替换”./assets/” 为指定的 URL,可以省去替换的步骤。
- 自动寻找 当前目录下的 assets 文件夹中的文件并上传到指定的 FTP 服务器。
(好了,又挖一坑)