正值北京冬奥会期间,冬奥会吉祥物“冰墩墩”一“墩”难求。
HTML的 canvas 可以绘制图形,为了缓解”一“墩”难求,我们可以利用它来绘制一个属于自己的“冰墩墩”!
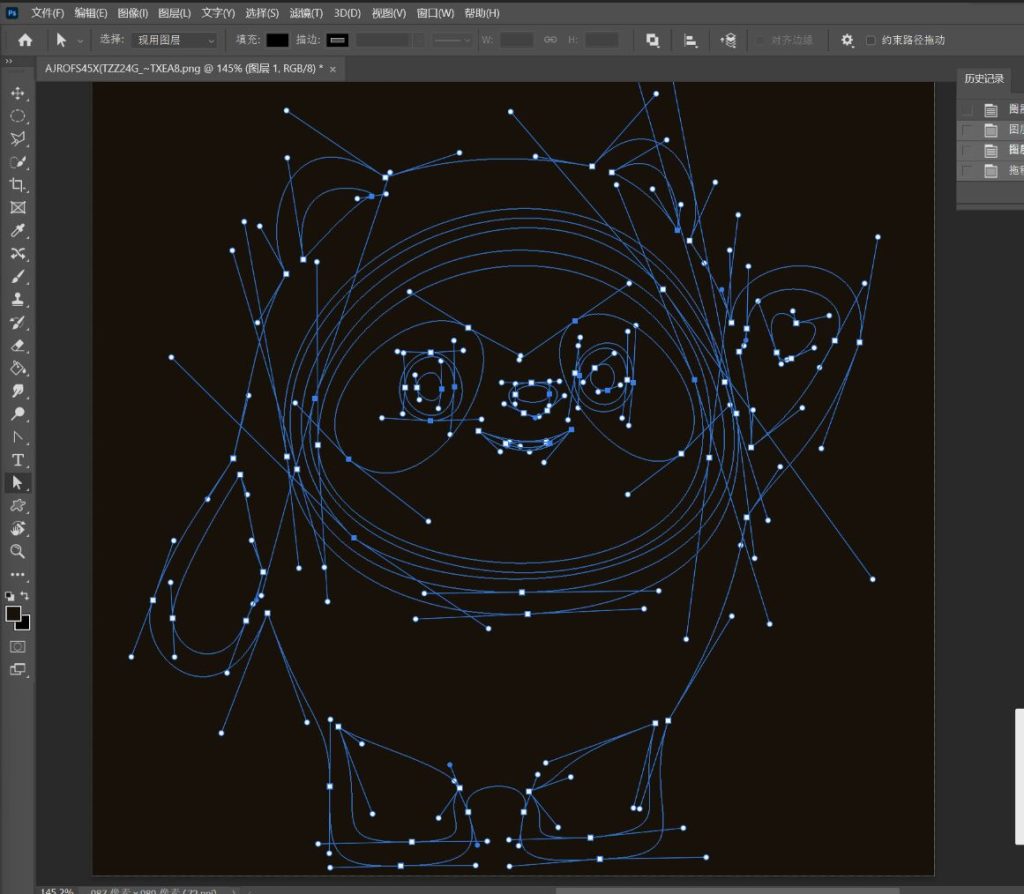
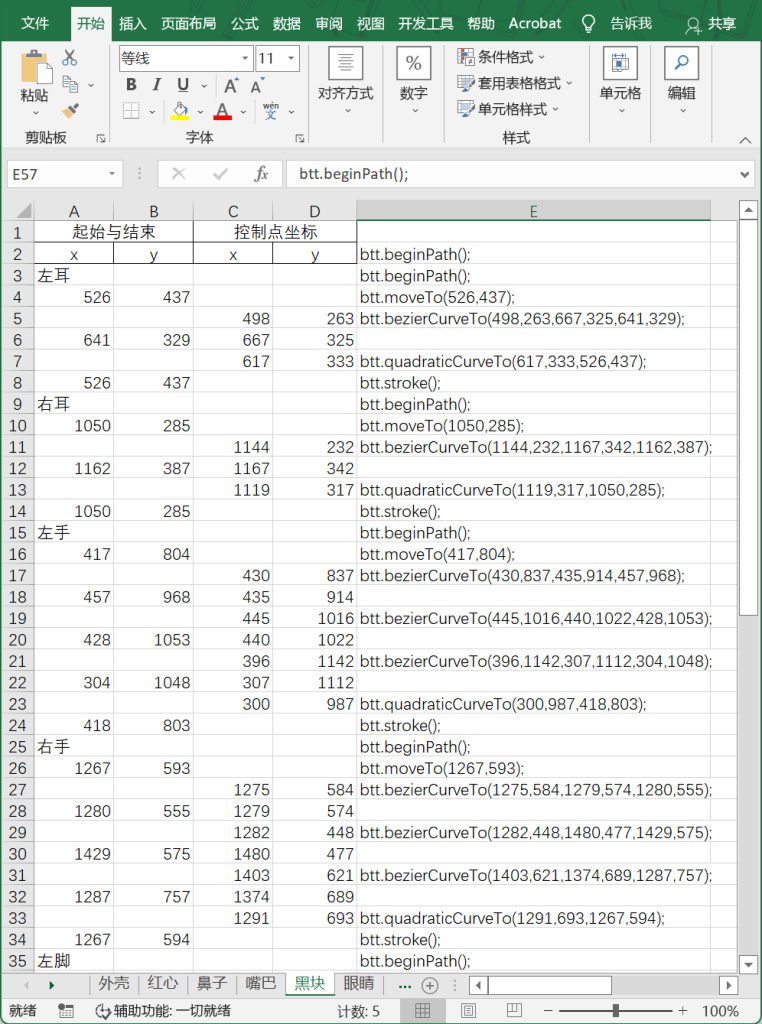
绘制主要通过HTML的bezierCurveTo()方法实现,需要先找出对应的控制点,然后将数据填入即可。


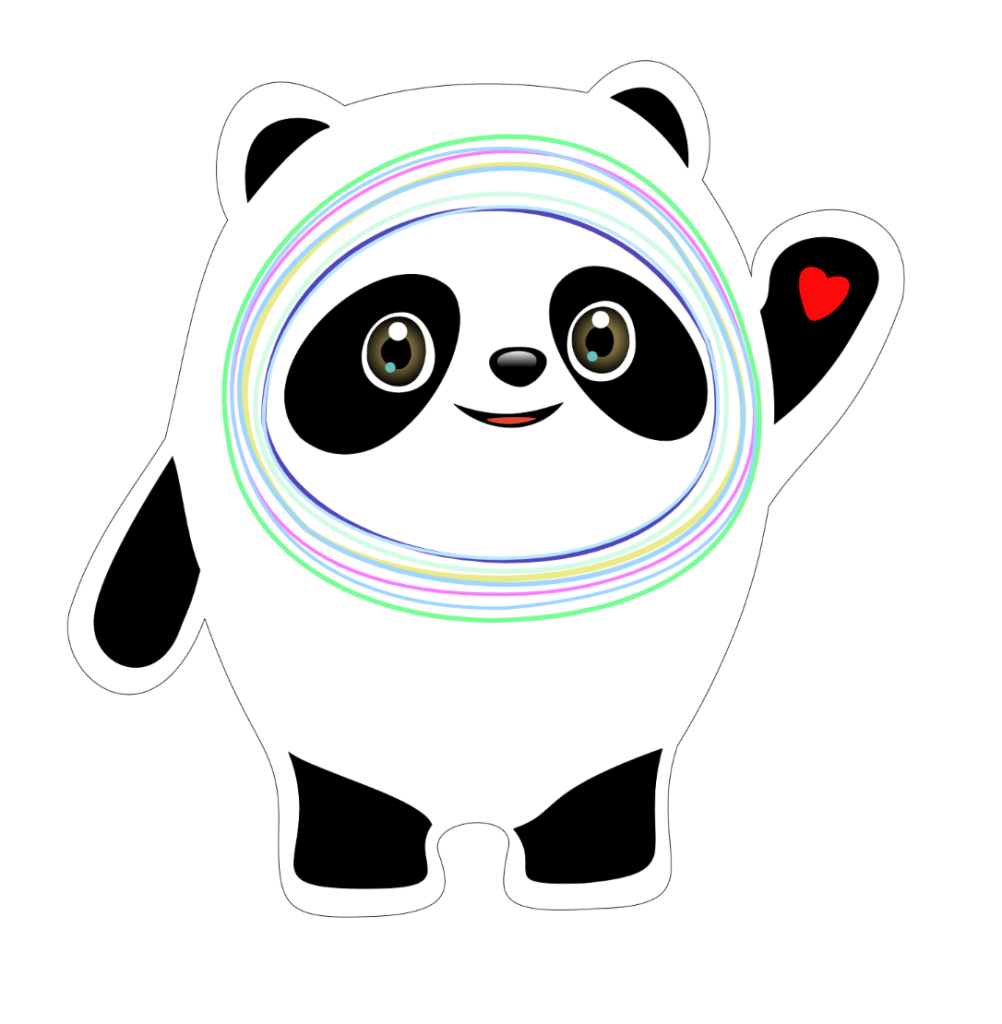
绘制效果:

代码实现如下,转载请注明出处:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>冰墩墩</title>
<body>
<!-- 仅供学习交流使用,转载请注明出处bulbul.cn
by SDUT Bulbul -->
<canvas id="myCanvas" width="2000" height="2000 ">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var btt=c.getContext("2d");
// 能量外壳
btt.beginPath();
btt.moveTo(497,462);
btt.bezierCurveTo(452,380,497,184,666,297);
btt.bezierCurveTo(792,255,921,261,1017,278);
btt.bezierCurveTo(1127,155,1227,305,1183,404);
btt.bezierCurveTo(1208,443,1238,488,1254,544);
btt.bezierCurveTo(1251,421,1503,398,1472,577);
btt.bezierCurveTo(1407,758,1336,789,1279,876);
btt.bezierCurveTo(1270,924,1255,1044,1147,1222);
btt.bezierCurveTo(1098,1372,1211,1454,1031,1457);
btt.bezierCurveTo(877,1469,892,1434,901,1376);
btt.bezierCurveTo(924,1313,783,1324,802,1378);
btt.bezierCurveTo(822,1432,819,1467,691,1469);
btt.bezierCurveTo(571,1473,569,1448,571,1332);
btt.bezierCurveTo(572,1218,530,1226,464,1038);
btt.bezierCurveTo(386,1244,233,1115,272,1017);
btt.bezierCurveTo(306,916,365,845,407,777);
btt.bezierCurveTo(433,669,449,545,497,462);
btt.stroke();
// 左耳
btt.beginPath();
btt.moveTo(526,437);
btt.bezierCurveTo(498,263,667,325,641,329);
btt.quadraticCurveTo(600,343,526,437);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 右耳
btt.beginPath();
btt.moveTo(1050,285);
btt.bezierCurveTo(1144,232,1167,342,1162,387);
btt.quadraticCurveTo(1119,317,1050,285);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 左手
btt.beginPath();
btt.moveTo(417,804);
btt.bezierCurveTo(430,837,435,914,457,968);
btt.bezierCurveTo(445,1016,440,1022,428,1053);
btt.bezierCurveTo(396,1142,307,1112,304,1048);
btt.quadraticCurveTo(300,987,418,803);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 右手
btt.beginPath();
btt.moveTo(1267,593);
btt.bezierCurveTo(1275,584,1279,574,1280,555);
btt.bezierCurveTo(1282,448,1480,477,1429,575);
btt.bezierCurveTo(1403,621,1374,689,1287,757);
btt.quadraticCurveTo(1291,693,1267,594);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 左脚
btt.beginPath();
btt.moveTo(585,1231);
btt.bezierCurveTo(626,1261,776,1297,792,1336);
btt.bezierCurveTo(756,1387,838,1427,710,1428);
btt.bezierCurveTo(505,1431,644,1381,585,1231);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 右脚
btt.beginPath();
btt.moveTo(910,1342);
btt.bezierCurveTo(981,1318,938,1293,1125,1226);
btt.bezierCurveTo(1087,1370,1172,1404,1014,1420);
btt.bezierCurveTo(875,1425,959,1403,910,1342);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 仅供学习交流使用
// by SDUT Bulbul
// 左黑眼圈
btt.beginPath();
btt.moveTo(806,552);
btt.bezierCurveTo(706,492,512,681,603,777);
btt.bezierCurveTo(738,882,896,600,806,552);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 右黑眼圈
btt.beginPath();
btt.moveTo(989,541);
btt.bezierCurveTo(1080,477,1251,684,1168,768);
btt.bezierCurveTo(1077,837,893,607,989,541);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 能量圈
btt.beginPath();
btt.lineWidth=7;
btt.strokeStyle='#73fd94';
btt.moveTo(497,772);
btt.bezierCurveTo(425,371,1145,80,1262,699);
btt.bezierCurveTo(1294,945,1105,1031,907,1040);
btt.bezierCurveTo(716,1049,519,962,497,772);
btt.stroke();
btt.beginPath();
btt.lineWidth=5;
btt.strokeStyle='#f97dfe';
btt.moveTo(515,794);
btt.bezierCurveTo(405,421,1093,119,1242,646);
btt.bezierCurveTo(1316,881,1130,1001,898,1003);
btt.bezierCurveTo(732,1005,562,961,515,794);
btt.stroke();
btt.beginPath();
btt.lineWidth=9;
btt.strokeStyle='#ecea87';
btt.moveTo(611,909);
btt.bezierCurveTo(301,602,878,185,1137,487);
btt.bezierCurveTo(1495,981,840,1066,611,909);
btt.stroke();
btt.beginPath();
btt.lineWidth=7;
btt.strokeStyle='#9ad6ff';
btt.moveTo(611,909);
btt.bezierCurveTo(281,592,878,200,1137,487);
btt.bezierCurveTo(1495,1001,840,1076,611,909);
btt.stroke();
btt.beginPath();
btt.lineWidth=5;
btt.strokeStyle='#9ad6ff';
btt.moveTo(515,794);
btt.bezierCurveTo(405,421,1053,109,1242,646);
btt.bezierCurveTo(1316,911,1150,1001,898,1023);
btt.bezierCurveTo(732,1025,562,971,515,794);
btt.stroke();
btt.beginPath();
btt.lineWidth=7;
btt.strokeStyle='#d2fbe5';
btt.moveTo(545,674);
btt.bezierCurveTo(673,289,1265,370,1215,773);
btt.bezierCurveTo(1177,1083,453,1010,545,674);
btt.stroke();
btt.beginPath();
btt.lineWidth=7;
btt.strokeStyle='#4a46be';
btt.moveTo(549,752);
btt.bezierCurveTo(548,421,1037,320,1191,640);
btt.bezierCurveTo(1309,1058,597,1021,549,752);
btt.stroke();
btt.beginPath();
btt.lineWidth=5;
btt.strokeStyle='#b5e7fe';
btt.moveTo(549,752);
btt.bezierCurveTo(548,441,1057,300,1191,640);
btt.bezierCurveTo(1319,1048,567,1021,549,752);
btt.stroke();
// 仅供学习交流使用,转载请注明出处bulbul.cn
// by SDUT Bulbul
// 嘴巴
btt.beginPath();
btt.lineWidth=1;
btt.strokeStyle='#000000';
btt.moveTo(824,728);
btt.bezierCurveTo(895,754,939,740,982,726);
btt.bezierCurveTo(935,782,861,764,824,728);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
btt.beginPath();
btt.moveTo(870,750);
btt.bezierCurveTo(876,746,939,745,945,749);
btt.bezierCurveTo(910,764,872,755,870,750);
btt.fillStyle="#e5482d";
btt.fill();
btt.stroke();
// 小红心
btt.beginPath();
btt.moveTo(1364,545);
btt.bezierCurveTo(1359,525,1300,508,1331,595);
btt.bezierCurveTo(1338,615,1349,607,1356,605);
btt.bezierCurveTo(1394,587,1420,532,1364,545);
btt.fillStyle="red";
btt.fill();
btt.stroke();
// 左眼
btt.beginPath();
btt.moveTo(749,595);
btt.bezierCurveTo(798,592,829,709,743,712);
btt.bezierCurveTo(659,707,686,593,749,595);
btt.fillStyle="#ffffff";
btt.fill();
btt.stroke();
btt.beginPath();
btt.moveTo(699,655);
btt.bezierCurveTo(696,596,782,574,783,653);
btt.bezierCurveTo(775,735,694,699,699,655);
var l_eye=btt.createRadialGradient(742,652,20,742,652,50);
l_eye.addColorStop(0,"#857343");
l_eye.addColorStop(1,"black");
btt.fillStyle=l_eye;
btt.fill();
btt.stroke();
btt.beginPath();
btt.moveTo(719,655);
btt.bezierCurveTo(716,633,760,609,762,657);
btt.bezierCurveTo(755,691,723,676,719,655);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 右眼
btt.beginPath();
btt.moveTo(988,630);
btt.bezierCurveTo(997,569,1091,548,1087,647);
btt.bezierCurveTo(1079,719,976,710,988,630);
btt.fillStyle="#ffffff";
btt.fill();
btt.stroke();
btt.beginPath();
btt.moveTo(995,634);
btt.bezierCurveTo(993,584,1077,559,1077,641);
btt.bezierCurveTo(1068,707,993,689,995,634);
var r_eye=btt.createRadialGradient(1040,635,20,1040,635,50);
r_eye.addColorStop(0,"#857343");
r_eye.addColorStop(1,"black");
btt.fillStyle=r_eye;
btt.fill();
btt.stroke();
btt.beginPath();
btt.moveTo(1022,621);
btt.bezierCurveTo(1055,596,1065,650,1042,659);
btt.bezierCurveTo(1027,662,1002,646,1022,621);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
// 左眼高光
btt.strokeStyle='#ffffff';
btt.beginPath();
btt.arc(743,623,13,0,2*Math.PI);
btt.fillStyle="#ffffff";
btt.fill();
btt.stroke();
btt.strokeStyle='#000000';
btt.strokeStyle='#5fc2ba';
btt.beginPath();
btt.arc(732,675,7,0,2*Math.PI);
btt.fillStyle="#5fc2ba";
btt.fill();
btt.stroke();
btt.strokeStyle='#000000';
// 右眼高光
btt.strokeStyle='#ffffff';
btt.beginPath();
btt.arc(1036,606,12,0,2*Math.PI);
btt.fillStyle="#ffffff";
btt.fill();
btt.stroke();
btt.strokeStyle='#000000';
btt.strokeStyle='#5fc2ba';
btt.beginPath();
btt.arc(1024,659,7,0,2*Math.PI);
btt.fillStyle="#5fc2ba";
btt.fill();
btt.stroke();
btt.strokeStyle='#000000';
// 鼻子
btt.beginPath();
btt.moveTo(914,646);
btt.bezierCurveTo(863,646,867,682,901,698);
btt.bezierCurveTo(920,706,927,704,941,694);
btt.bezierCurveTo(970,668,961,644,914,646);
btt.fillStyle="#000000";
btt.fill();
btt.stroke();
btt.beginPath();
btt.moveTo(886,666);
btt.bezierCurveTo(887,648,945,644,944,666);
btt.bezierCurveTo(944,686,886,683,886,666);
var nose=btt.createLinearGradient(910,650,910,675);
nose.addColorStop(1,"black");
nose.addColorStop(0,"white");
btt.fillStyle=nose;
btt.fill();
btt.stroke();
// 仅供学习交流使用,转载请注明出处bulbul.cn
// by SDUT Bulbul
// // 五环
// btt.lineWidth=3;
// btt.strokeStyle='#ebcb44';
// btt.beginPath();
// btt.arc(886,1245,15,0,2*Math.PI);
// btt.stroke();
// btt.lineWidth=3;
// btt.strokeStyle='#2bb459';
// btt.beginPath();
// btt.arc(921,1245,15,0,2*Math.PI);
// btt.stroke();
// btt.lineWidth=3;
// btt.strokeStyle='#5398db';
// btt.beginPath();
// btt.arc(871,1230,15,0,2*Math.PI);
// btt.stroke();
// btt.lineWidth=3;
// btt.strokeStyle='#2c2e2e';
// btt.beginPath();
// btt.arc(906,1230,15,0,2*Math.PI);
// btt.stroke();
// btt.lineWidth=3;
// btt.strokeStyle='#f53e59';
// btt.beginPath();
// btt.arc(941,1230,15,0,2*Math.PI);
// btt.stroke();
// 仅供学习交流使用,转载请注明出处bulbul.cn
// by SDUT Bulbul
</script>
<div></div>
</head>
</body>
</html>









NB
nice