MySQL:Execute SQL By Programming Besides the Command Line, we can use the programming language to execute the SQL command. Such as Python, PHP, Java and so on. This blog will …

MySQL: Install MySQL and Start Use



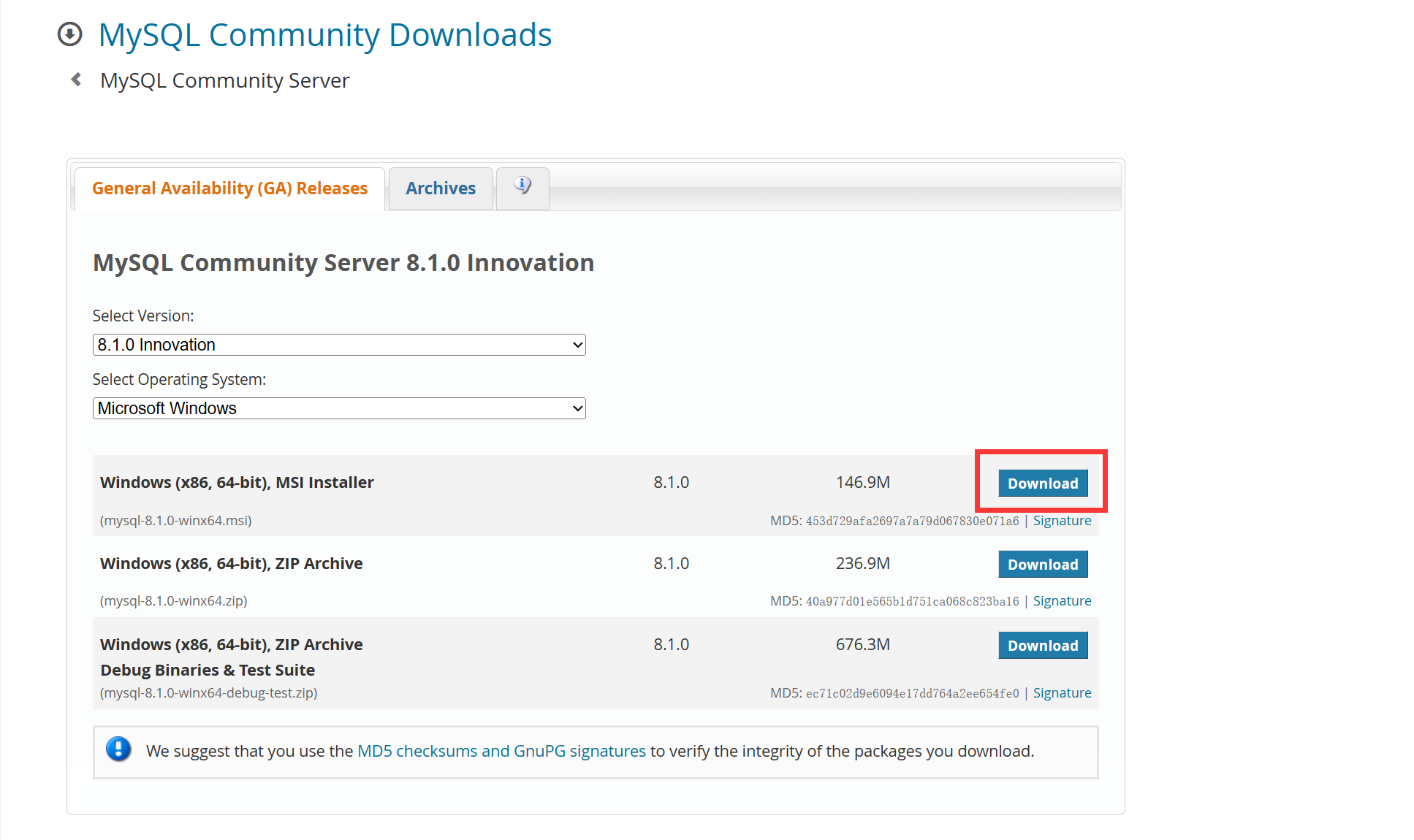
MySQL: Install MySQL and Start Use Download MySQL If you need MySQL8.1 or other versions, you can click here: MySQL Community Downloads Just click "Download" and execute the "…

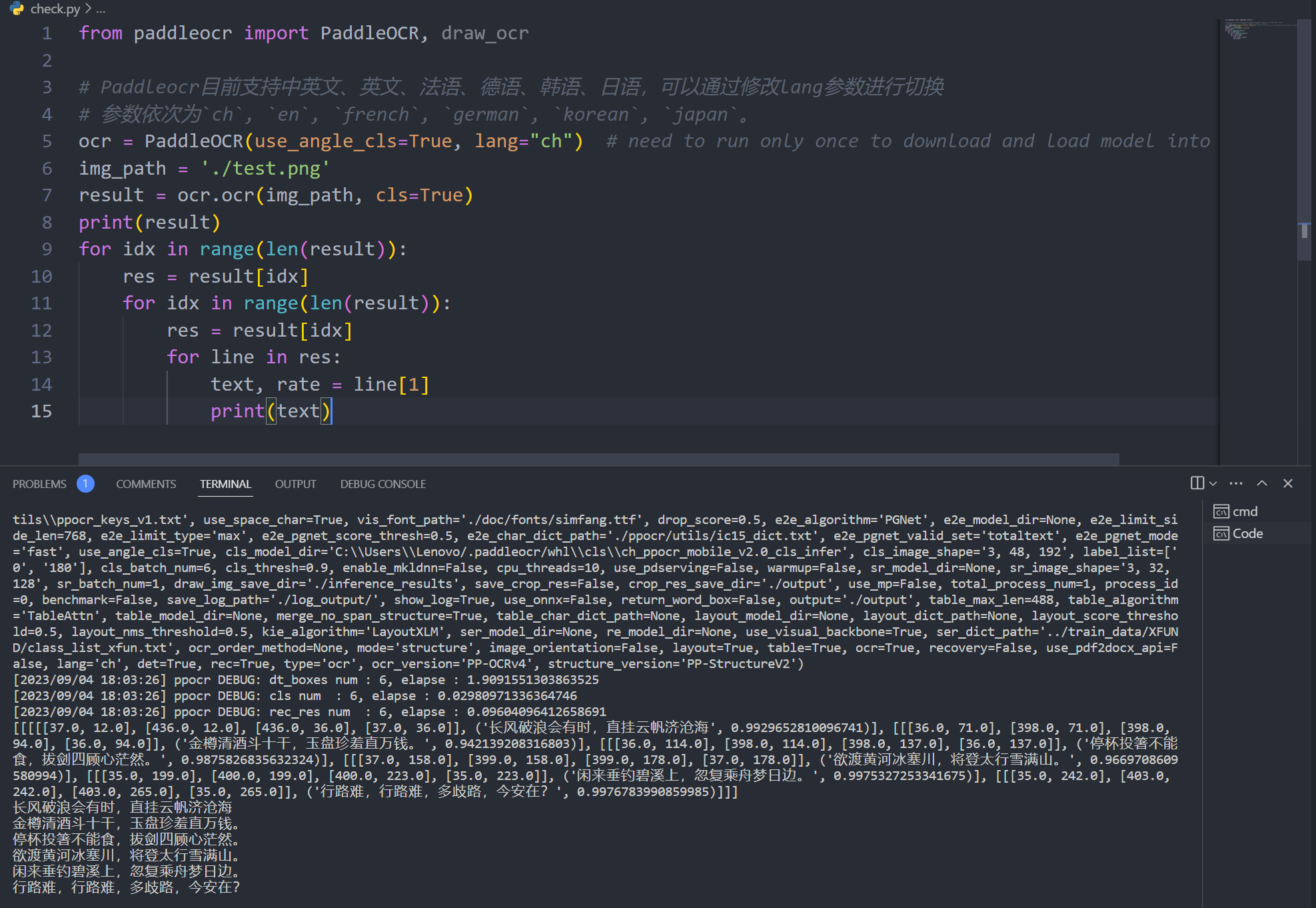
paddleocr 处理截图 最早接触 paddleocr 是去年此时,面对大量的健康码、通行码需要检查,本想通过程序实现检测,可惜最后没有完成。 本次的任务为处理青年大学习的截图数据,思考了一会还是决定继续 ocr 的方案。 主要是对图片中文字信息进行提取,然后自定义字符串的处理逻辑从而达到目标效果。 本文不是关于 OCR 原理、PaddleOC…
长风破浪会有时,直挂云帆济沧海
金樽清酒斗十千,玉盘珍羞直万钱。
停杯投箸不能食,拔剑四顾心茫然。
欲渡黄河冰塞川,将登太行雪满山。
闲来垂钓碧溪上,忽复乘舟梦日边。
行路难,行路难,多歧路,今安在?

摄影笔记:2023年8月14日英仙座流星雨 大概一周以前看天气预报,周末两天全部有雨,本来已经不抱希望,但随着时间临近预报逐渐转晴,预测观测条件也很不错,于是就着手准备此次计划。 时间:2023年8月14日 目标:英仙座流星雨 地点:泰山日观峰 前期准备 信息搜集 主要是对气象、天文、地形等信息进行收集,主要使用的工具如下: 工具名称 获取渠道 天…

Web 前端:布局

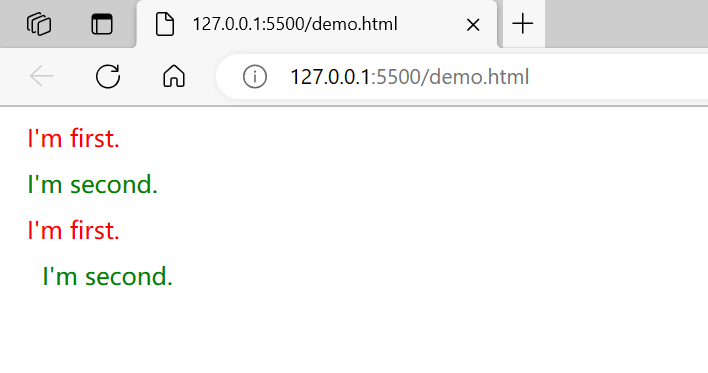
Web 前端:布局 学习了一些基础的 HTML 以及 CSS 的概念后就可以制作一个简单的网页了。 除了页面的结构与表现,另一个让页面变得美观的因素就是布局,此处仅做导航使用。 常用的布局 CSS 中的布局有很多,这里只列举一下我接触过的几种: 盒模型布局 Position 定位(绝对定位与相对定位) 浮动布局 Flex 布局 Grid 布局 除此…

Web 前端:基础网页


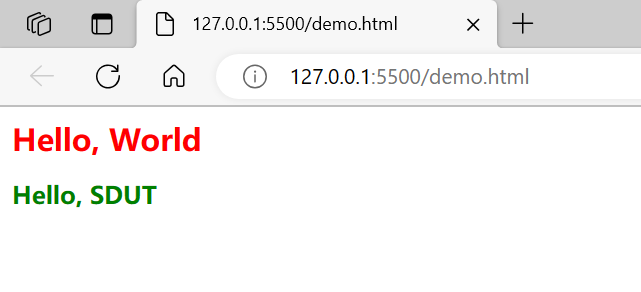
Web 前端:基础网页 为了这个分类内容完整性因此补齐了这篇文章。 这里主要是根据青春在线的培训以及自己当时的一些笔记进行到的整理,内容比较碎。 互联网上教程、文档也已经十分丰富了,在这里为大家提供一些索引以及自己的理解。 如何实现一个网页 从非技术、非标准的角度看网页 一个普通的网页抽象来说就是一堆元素的堆砌。这些元素可以是文字、图片还有视频等等…

Bye, XCPC xj 老师把我叫到办公室,问我是不是还要走下去…… 那时的无奈与挣扎,仍然是今天的迷茫与彷徨 不知道读到这篇小作文的人会不会觉得奇怪,为什么会有人现在退役呢? lower_bound("C/C++"); “人生的路不只有一条,你只需要知道每条路都可以走得通就行” “光会玩游戏算啥,你能自己写个游戏不”,七八岁的我坐在电脑前,家长…

二分之一

序:二分之一 短短几句说不尽两年的所思所想所遇,越来越多的是妥协、疲惫和按部就班,越来越少的是激动、开心和刻骨铭心。好多事明明才发生不久,却又像报纸一样,在无数的过往中显不出他的特别。 Coding 只是低头写了几行代码,大学生活就已经过去了一半。 “终于不用 PTA 啦!” 但其实高兴的太早,打开电脑一看还是熟悉的 OMS,还是熟悉的 PTA,正…

QT:QML基础
QT:QML基础 QT 的所有可视控件都继承自 Item 因此也就具有了它的所有属性。 常用属性 基本属性 控制位置: x 相对于父元素左侧的偏移 y 相对于父元素右侧的偏移 z 可以理解为当前元素的层级 控制大小: width 控制窗口大小,宽度 height 控制窗口大小,高度 锚点 anchors anchors.fill: 当前控件填充到哪…